close

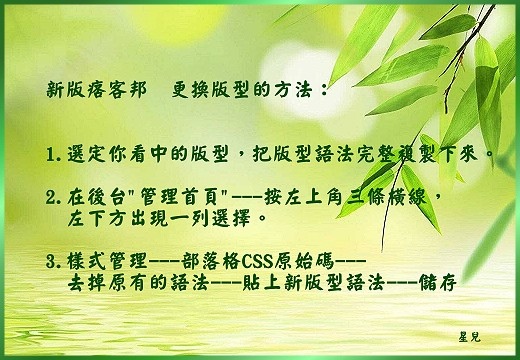
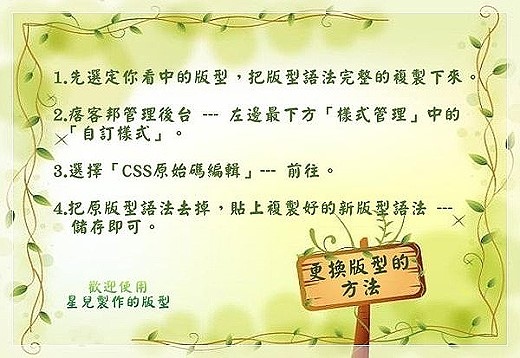
三欄位版型語法:
#comment-form table{width: 96% ;margin: 0 auto ;}
#comment-form td , #comment-form th{border: 1px solid #555 ;padding: 3px 5px;}
#comment-form input#send-comment{padding: 3px 5px ;}
.article-content p{
margin-bottom:1em;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
td {
border: 1px solid #ccc;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym {
border:0;
}
pre{
font-size: 1em ;
}
.article-content{
_height: 1% ;
overflow: hidden ;
_overflow: none;
}
body {
color:#000;
font-size:12pt;
font-family:"Century Gothic";
line-height:180%;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background-repeat:repeat;
background-position:undefined;
}
#container{
width: 1200px;
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg") repeat-y left top;
margin: 0 auto;
}
#container2{
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg") no-repeat left top;
position: relative;
}
#container3 {
overflow:hidden;
position:relative;
}
#main{
#main{width:1200px;margin:auto;}
#content{float:right;line-height:180%;width:700px;padding-right:10px;padding-bottom:15px;overflow:hidden;}
background:url() repeat-y center ;
overflow:hidden;
padding:1px 20px;
_height: 1%;
}
body{cursor:URL();}
a:hover{cursor:URL();}
#body-div{}
a, a:link, a:visited{color:#241B1C;text-decoration:none;}
a:hover{color:#000;position:relative;top:2px;background:url() repeat-x bottom;}
#header{
height: 560px;
padding-left: 55px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg) no-repeat;
overflow:hidden;
position:relative;
}
#banner {
width: 400px;
height: 120px;
overflow:hidden;
}
#banner h1 {
font-weight:bold;
font-family:標楷體;
font-size:24px;
position:absolute;
text-align:left;
padding:0 20px;
top:0px;
margin-top: 100px;
margin-left: 53px;
}
#banner h1 a{
color: #FF3434;
}
#banner h1 a:hover {
color: #FCFCFC;
background: #000000;
border:2px dotted #F0F0F0;
}
#banner h2 {
width:650px ;
color: #d0d0d0;
margin:25px 0;
font-weight:bold;
font-family:標楷體;
font-size:17px;
position:absolute;
top:120px;
left:130px;
line-height:25px;
overflow:hidden;
}
.skiplink {
position:absolute;
top:20px;
left:650px;
font-size:15px;
}
.skiplink a{
color: #000;
}
.skiplink a:hover {
color: #fff;
background: #072945;
}
.skiplink {display:none;}
#blog-category {
position:absolute;
color:#000;
top:20px;
left:720px;
font-size:15px;
}
#blog-category a {
color: #000;
}
#blog-category a:hover {
color: #fff;
background: #A0A188;
}
#blog-category {display:none;}
#navigation{
position:absolute;
top:330px;
left:125px;
}
#navigation a{
display:block;
text-align:center;
width:100px;
height:40px;
font-size:0pt;
background-color:none;
padding:0px;
}
#navigation a:hover {
border-right: 2px solid #F0F0F0;
border-bottom: 2px solid #F0F0F0;
border-top: 2px solid #F0F0F0;
border-left: 2px solid #F0F0F0;
}
#navigation li {
float:left;
margin:140px 10px 5px 0px;
}
#link-profile{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/32.png);}
#link-blog{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/35.png);}
#link-album{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/33.png);}
#link-guestbook{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/34.png);}
#content{
width:665px ;
float:left ;
background:url() repeat;
background:#fff;
margin:0 auto;
margin-left: 250px ;
margin-top: 40px ;
}
#spotlight{
background:#fff;
padding:5px;
margin-bottom: 5px ;
margin-top: 5px ;
border: 6px double #000000;
}
#spotlight h5 {
background:url(
);
color:#5B5B5B;
font-weight:bold;
font-family:標楷體;
font-size:20px;
border-bottom:2px dotted #000000;
padding:2px;
}
#spotlight-text {
background:url(
);
color:#000;
font-weight:bold;
font-family:標楷體;
font-size:18px;
padding:5px;
}
#display{
text-align:right;
margin : 5px 0px ;
}
#display span{}
#display a{}
.article {
clear: both;
_height: 1%;
position: relative;
margin: 0 auto 5px;
}
.article-head {
overflow: hidden;
height: 130px;
line-height: 30px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/26.gif) no-repeat;
}
.title {
font-weight:bold;
font-family:標楷體;
float:left;
font-size:23px;
line-height: 15px;
padding: 15px 0px 0px 83px;
}
.title a { color: #000000; }
.title a:hover{
color: #5B5B5B;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.title img { vertical-align: middle; }
.article-body {}
.publish {
font-size: 15px;
padding: 0 0 0 85px;
}
.month{color: #FF5151; }
.date { color: #FF5151; }
.day{display: none;}
.year{color: #FF5151; }
.time { display: none; }
.more {
float: right;
padding-top: 20px;
padding-right: 18px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/28.gif) right no-repeat;
margin-right: 40px ;
}
.more a{
font-weight:bold;
font-family:標楷體;
font-size: 18px;
color:#000;
}
.more a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.author{
background: #fff;
color: #000;
font-size: 14px;
text-align:right ;
padding: 0px 15px 10px 0px;
margin: 45px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.author a{
color: #000;
}
.author a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.article-footer{
text-align:right ;
color:#000;
line-height:25px ;
}
.bookmark{
text-align:right ;
padding: 20px 0px 0px 0px;
}
.refer{
color:#000;
text-align:left;
margin: 5px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.refer a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
.history{
display:none;
}
.forward{
text-align:right;
margin: 5px 5px 0px 0px;
}
.forward img{
width: 10px;
height: 10px;
filter :gray;
padding-right: 2px;
}
.forward a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#article-box{
margin: 10px 0px 0px 0px;
}
.main-list table{
border-collapse : collapse ;
width:100% ;
margin: 20px 0px 0px 0px;
}
.main-list table td {
border:1px solid #000;
border-top:0px solid #000;
border-left:0px solid #000;
border-right:0px solid #000;
}
.main-list td ,
.main-list th{
padding: 5px ;
}
.back-to-top {
background: #;
background-image:url();
background-repeat:repeat;
margin: 10px 0px 0px 0px;
}
.back-to-top a{
color: #000;
text-transform:uppercase;
font:14px CEntury Gothic;
padding: 3px 5px;
background:#fff;
-khtml-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border:1px solid #6C6C6C;
}
.back-to-top a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#user-post{
background:#fff;
background:url() repeat;
padding:15px;
margin-bottom: 0px ;
border: 5px solid #6C6C6C;
}
#trackback-box {text-align: center;}
#comment-box {text-align: left;}
.user-post-title {
text-align: center;
color: #000;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/35.gif) center no-repeat;
font-size:14pt;
font-weight: bold;
margin: 0 auto;
padding-bottom: 60px;
padding-left: -15px;
}
#trackback-input {width:50%;}
.single-post {
border-right:4px double #6C6C6C;
border-bottom:4px double #6C6C6C;
border-left:4px double #6C6C6C;
border-top:4px double #6C6C6C;
overflow:hidden;
_overflow:none;
_height:1%;
margin:30px 0;}
.post-info {
text-align: center;
border-bottom:2px dashed #F0F0F0;
font-weight:600;
padding:5px 10px;
margin-bottom:10px;
}
.post-text{
float:left;
margin-bottom: 10px ;
}
#trackback-box .post-text{
width: auto ;
float:none ;
}
.post-photo {
width:120px;
float:left;
}
li.post-photo img {
width:80px;
height:80px;
border:2px double #F0F0F0;
border-top:2px double #F0F0F0;
border-left:2px double #F0F0F0;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background:#;
padding:4px;
}
.reply-text {
float:right;
width:540px;
background:url() 0px top no-repeat #FFF;
border:3px solid #6C6C6C;
border-right:3px solid #6C6C6C;
border-bottom:3px solid #6C6C6C;
margin-right:15px;
display:inline;
color:#000;
min-height:40px;
_height:40px;
padding:12px 18px 5px 10px;
}
li.reply-text p {
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/399194121/62.gif) repeat-x ;
text-align:right;
padding:10px 0px 0px;
font-size: 14px;
color: #303235;
}
.secret{}
.post-comment{
padding-top: 320px;
padding-bottom: 15px;
line-height: 2.8em;
height: 100%;
font-size: 18px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/33.gif) ;
background-repeat: no-repeat;
background-position: center top;
text-align:center;}
.post-comment a {
color: #000;
background: #fff;
border: 3px double #6C6C6C;
}
.post-comment a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#comment-form {
line-height:1.5;
margin:10px 0;
padding: 0 10px 10px;
border: 1px solid #ccc;
}
#comment-form table {
width:100%;
margin:0 auto;
background: #fff url() no-repeat;
padding: 10px;
}
#comment-form th, #comment-form td {
border: 1px dashed #ccc;
padding: 5px 10px;
text-align: left;
}
#comment-form input#send-comment {
padding:3px 5px;
float: right;
}
#comment-form textarea {
width:95%;
background:#fff url() right bottom no-repeat;
line-height:1.5;
height:120px;
padding:5px 10px;
}
.main-list {
margin-bottom:15px;
padding:10px 0;
}
.main-list table {
width:100%;
margin:10px 0;
}
.main-list h3 {
margin-bottom:10px;
padding:5px 10px;
}
.main-list th,.main-list td {
border:1px solid #ccc;
padding:3px 10px;
}
.page {
clear: both;
height: 40px;
line-height: 20px;
font-size: 12px;
text-align: left;
background: none;
padding: 0px 15px;
margin: 6px auto;
}
.page a {
background:#F0F0F0;
margin:0 5px;
color: #000;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
.page span {
color: #FF5151;
background:#F0F0F0;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
#links{
color: #000;
width:220px ;
float:left;
margin: -310px 0px 0px 15px ;
}
#links a{
font-size: 17px;
color:#000;
}
#links-row-1{
width:220px ;
float:left;
background:#;
background-image: url();
background-repeat: repeat;
position:relative ;
margin-left: -920px ;
margin-top: 355px ;
}
#links-row-2{
width:220px ;
float:right ;
background:#;
background-image: url();
background-repeat: repeat;
margin-right: -5px ;
margin-top: 355px ;
}
.box{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/1.png) left top repeat-y;
margin-bottom:20px;
}
.box-title{
height:50px;
line-height: 5px;
overflow:hidden;
color:#D00000;
text-align: left;
font-weight:bold;
font-family:標楷體;
font-size:24px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/23.png) left top no-repeat;
margin:0px 0px 0px 0px;
padding:30px 0px 0px 60px;
}
.box-text{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/24.png) left bottom no-repeat;
text-align: left;
line-height: 150%;
margin: 0px auto;
padding:0 10px;
padding-bottom:42px;
}
.box-more{
text-align:right;
margin: 35px 30;
padding:2px;}
.box-more a{
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
padding:2px 2px;
float:right ;
margin: 0px 30px 0px 0px;
color:#000;
background:#fff;
border: 2px double #6C6C6C;}
.box-more a:hover{
color: #000;
background: #F0F0F0;
}
#calendar table{
width: 96%;
color:#000;
margin:0 auto;background:#;}
#calendar th,
#calendar td{
text-align:center;
padding:1px;}
#calendar .calMonthHeader{}
#calendar td a{
font-size:11px;
display:block;
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 2px double #6C6C6C;
font-size:16px;
color:#FF5151;
background:#fff;}
#category li{margin-left:13px}
#murmur li{
background:none;
border:0;}
.murmur-time{
font:bold 12px Century Gothic;
margin-bottom:2px;}
.murmur-text{
line-height:160%;}
#counter .box-text{padding-left:50px;}
#visitor ul,#crumb ul {
overflow:hidden;
_overflow:none;
_height:1%;
}
#visitor li,#crumb li {
float:left;
margin-right:1px;
}
#visitor .box-text li , #crumb .box-text li { float: left;padding-left:6px;}
#visitor .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#crumb .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#visitor .box-text li a{
border-right:1px solid #6C6C6C;
border-left:1px solid #6C6C6C;
border-top:1px solid #6C6C6C;
border-bottom:1px solid #6C6C6C;}
#visitor .box-text li a img , #crumb .box-text li a img {visibility:hidden;height:39px;width:39px;padding: 3px;padding-left:3px;}
#visitor .box-text li a:hover img , #crumb .box-text li a:hover img {visibility:visible;height:39px;width:39px;}
#visitor .box-more , #crumb .box-more {clear:both;}
#category .box-text h6 img{display:none;}
#category .box-text{padding-left:20px;padding-bottom:50px;}
#category .box-text h6 {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
line-height: 30px;
font-size: 16px;
}
#category .box-text li a{
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
}
#category .box-text li a:hover{
background: #F0F0F0;
color:#000000;
border: 2px double #6C6C6C;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/27.gif);
background-repeat:no-repeat;
line-height: 30px;
padding-left:28px;
}
#recent-article .box-text{padding-left:10px;padding-bottom:50px;}
#recent-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/29.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:18px;
padding-bottom:10px;
margin-left:5px;
padding-left:10px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;}
#recent-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li{
padding: 4px 0px ;
}
#latest-comment li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li span {
color:#000;
font-size:.9em;
border-right:3px solid #FFFFFF;
margin:0 4px 0 0;
padding:0 4px 0 0;
}
#latest-comment li a {
color:#000;
display:block;
height:25px;
overflow:hidden;
}
#hot-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/30.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:10px;
padding-bottom:10px;
margin-left:5px;
padding-left:10px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#hot-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#search{}
#search ul{
overflow: hidden;
_overflow: none;
_height: 1%;}
#search .box-text{padding-left:22px;padding-top:15px;}
#search .box-text li{
display: inline;
}
input#search-target {
width: 100px;
background: #fff;
}
#latest-trackback li,
#latest-comment li,
#subscription li{
line-height:140%;
padding-left: 7px;
margin-bottom: 5px;
border-left:5px solid #;}
#latest-trackback li:hover,
#latest-comment li:hover,
#subscription li:hover{
border-left:5px solid #;}
#latest-trackback a,
#latest-comment a,
#subscription a{
display:block;
width:100%;}
#counter .box-text {font-size:16px;}
#feed {}
#announce{}
#hot-article {}
#category h6{}
#category li{margin-left:15px;}
#category .box-more {}
#archive select,
#favorite select {
width:150px;
margin-left:20px;padding-top:0px;
}
#recent-article li,
#announce li,
#hot-article li{}
#latest-comment li,
#latest-trackback li,
#subscription li{border-bottom: 2px dashed #6C6C6C;}
#latest-trackback a{
color: #000;
background: #D9E3EE;
border:1px dotted #fff;
}
#latest-trackback a:hover {
}
#latest-comment a,
#latest-trackback a,
#subscription a{
display:block;
width:99%;}
#mylink {font-weight:bold;
font-family:標楷體;
font-size:18px;
}
#mylink .inner-box{
text-align: left;
padding-left: 25px;
font-size: 18px;
margin-bottom:5px;
color:#000;
}
#mylink .inner-box li{
margin-left:15px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#mylink a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#announce .box-text li{border-bottom: 2px dashed #6C6C6C;}
#announce a:hover {
color: #000;
border:2px dotted #000;
background: #F0F0F0;
}
#footer{
clear:both;
padding-top: 20px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg) repeat #FFEAEA;
_height:1%;
text-align: center;}
#footer p{color:#000;}
#bottom ,
#bottom a{color:#000;}
#bottom a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
input, textarea {
vertical-align: middle;
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 3px double #6C6C6C;
background: #fff;
padding: 2px 5px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;}
select {
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 1px solid #6C6C6C;
background: #fff;
padding: 2px;
width:100%;}
html{SCROLLBAR-FACE-COLOR:#272727;
SCROLLBAR-DARKSHADOW-COLOR:#8E8E8E;
SCROLLBAR-HIGHLIGHT-COLOR:#4F4F4F;
SCROLLBAR-ARROW-COLOR:#8E8E8E;
SCROLLBAR-3DLIGHT-COLOR:#8E8E8E;
SCROLLBAR-SHADOW-COLOR:#8E8E8E;}
/* ------------Google瀏覽器的捲軸設定 ------------ */
::-webkit-scrollbar{ /*捲軸的底色*/
background-color: #343434;}
::-webkit-scrollbar-thumb{ /*捲軸主體的顏色*/
background-color: #000000;
-webkit-border-radius: 6px ;}
::-webkit-scrollbar-button:vertical:decrement{ /* 捲軸上方的箭頭 */
background-image: url("https://s1.gifyu.com/images/L0001X01.png");
background-repeat: no-repeat;}
::-webkit-scrollbar-button:vertical:increment { /* 捲軸下方的箭頭 */
background-image: url("https://s1.gifyu.com/images/L0001X02.png") ;
background-repeat: no-repeat;}
/*下列語法請勿任意更改變動 ↓ */
#content .recommended-posts {display:none;}
#blog468x60Banner{display:none !important;}
#container #links-row-1 div.hslice[id*="-mib-"],
#container #links-row-1 div.hslice[id*="-Mib-"],
#container #links-row-1 div.hslice[id*="-mIb-"],
#container #links-row-1 div.hslice[id*="-miB-"]
{display:none !important;}
#container #links-row-1 div[class*="-mib-"],
#container #links-row-1 div[class*="-Mib-"],
#container #links-row-1 div[class*="-mIb-"],
#container #links-row-1 div[class*="-miB-"]
{display:none !important;}
.topbar-placeholder, #comment-text > div{display:none}
.article-body > div:last-child {width:0px; height:0px; margin-left: -2000px; }
#content .recommended-posts3 ul li > :nth-child(1):not([class*="source-emma"]) {
display: none;}
#comment-text ul li.post-info > span.user-name img{display:none;}
#idle-pop , #ad-full-page , .article-inread-ad {display:none;}
.author-profile__main{background: #FFFFFF20 !important;}
div#pix-mib-unfold-ad { left: -300px; }
.article-footer-tags {display:none}

右二欄位版型語法:
#comment-form table{width: 96% ;margin: 0 auto ;}
#comment-form td , #comment-form th{border: 1px solid #555 ;padding: 3px 5px;}
#comment-form input#send-comment{padding: 3px 5px ;}
.article-content p{
margin-bottom:1em;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
td {
border: 1px solid #ccc;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym {
border:0;
}
pre{
font-size: 1em ;
}
.article-content{
_height: 1% ;
overflow: hidden ;
_overflow: none;
}
body {
color:#000;
font-size:12pt;
font-family:"Century Gothic";
line-height:180%;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background-repeat:repeat;
background-position:undefined;
}
#container{
width: 1200px;
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg") repeat-y left top;
margin: 0 auto;
}
#container2{
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg") no-repeat left top;
position: relative;
}
#container3 {
overflow:hidden;
position:relative;
}
#main{
#main{width:1200px;margin:auto;}
#content{float:right;line-height:180%;width:700px;padding-right:10px;padding-bottom:15px;overflow:hidden;}
background:url() repeat-y center ;
overflow:hidden;
padding:1px 20px;
_height: 1%;
}
body{cursor:URL();}
a:hover{cursor:URL();}
#body-div{}
a, a:link, a:visited{color:#241B1C;text-decoration:none;}
a:hover{color:#000;position:relative;top:2px;background:url() repeat-x bottom;}
#header{
height: 550px;
padding-left: 55px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg) no-repeat;
overflow:hidden;
position:relative;
}
#banner {
width: 400px;
height: 120px;
overflow:hidden;
}
#banner h1 {
font-weight:bold;
font-family:標楷體;
font-size:24px;
position:absolute;
text-align:left;
padding:0 20px;
top:0px;
margin-top: 100px;
margin-left: 53px;
}
#banner h1 a{
color: #FF3434;
}
#banner h1 a:hover {
color: #FCFCFC;
background: #000000;
border:2px dotted #F0F0F0;
}
#banner h2 {
width:650px ;
color: #d0d0d0;
margin:25px 0;
font-weight:bold;
font-family:標楷體;
font-size:17px;
position:absolute;
top:120px;
left:130px;
line-height:25px;
overflow:hidden;
}
.skiplink {
position:absolute;
top:20px;
left:650px;
font-size:15px;
}
.skiplink a{
color: #000;
}
.skiplink a:hover {
color: #fff;
background: #072945;
}
.skiplink {display:none;}
#blog-category {
position:absolute;
color:#000;
top:20px;
left:720px;
font-size:15px;
}
#blog-category a {
color: #000;
}
#blog-category a:hover {
color: #fff;
background: #A0A188;
}
#blog-category {display:none;}
#navigation{
position:absolute;
top:350px;
left:125px;
}
#navigation a{
display:block;
text-align:center;
width:100px;
height:40px;
font-size:0pt;
background-color:none;
padding:0px;
}
#navigation a:hover {
border-right: 2px solid #F0F0F0;
border-bottom: 2px solid #F0F0F0;
border-top: 2px solid #F0F0F0;
border-left: 2px solid #F0F0F0;
}
#navigation li {
float:left;
margin:120px 10px 5px 0;
}
#link-profile{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/32.png);}
#link-blog{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/35.png);}
#link-album{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/33.png);}
#link-guestbook{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/34.png);}
#content{
width:665px ;
float:left;
background:url() repeat;
background:#fff;
margin:0 auto;
margin-left: 70px ;
margin-top: 50px ;
}
#spotlight{
background:#fff;
padding:5px;
margin-bottom: 5px ;
margin-top: 5px ;
border: 6px double #000000;
}
#spotlight h5 {
background:url(
);
color:#5B5B5B;
font-weight:bold;
font-family:標楷體;
font-size:20px;
border-bottom:2px dotted #000000;
padding:2px;
}
#spotlight-text {
background:url(
);
color:#000;
font-weight:bold;
font-family:標楷體;
font-size:18px;
padding:5px;
}
#display{
text-align:right;
margin : 5px 0px ;
}
#display span{}
#display a{}
.article {
clear: both;
_height: 1%;
position: relative;
margin: 0 auto 5px;
}
.article-head {
overflow: hidden;
height: 130px;
line-height: 30px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/26.gif) no-repeat;
}
.title {
font-weight:bold;
font-family:標楷體;
float:left;
font-size:23px;
line-height: 15px;
padding: 15px 0px 0px 83px;
}
.title a { color: #000000; }
.title a:hover{
color: #5B5B5B;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.title img { vertical-align: middle; }
.article-body {}
.publish {
font-size: 15px;
padding: 0 0 0 85px;
}
.month{color: #FF5151; }
.date { color: #FF5151; }
.day{display: none;}
.year{color: #FF5151; }
.time { display: none; }
.more {
float: right;
padding-top: 20px;
padding-right: 18px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/28.gif) right no-repeat;
margin-right: 40px ;
}
.more a{
font-weight:bold;
font-family:標楷體;
font-size: 18px;
color:#000;
}
.more a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.author{
background: #fff;
color: #000;
font-size: 14px;
text-align:right ;
padding: 0px 15px 10px 0px;
margin: 45px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.author a{
color: #000;
}
.author a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.article-footer{
text-align:right ;
color:#000;
line-height:25px ;
}
.bookmark{
text-align:right ;
padding: 20px 0px 0px 0px;
}
.refer{
color:#000;
text-align:left;
margin: 5px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.refer a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
.history{
display:none;
}
.forward{
text-align:right;
margin: 5px 5px 0px 0px;
}
.forward img{
width: 10px;
height: 10px;
filter :gray;
padding-right: 2px;
}
.forward a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#article-box{
margin: 10px 0px 0px 0px;
}
.main-list table{
border-collapse : collapse ;
width:100% ;
margin: 20px 0px 0px 0px;
}
.main-list table td {
border:1px solid #000;
border-top:0px solid #000;
border-left:0px solid #000;
border-right:0px solid #000;
}
.main-list td ,
.main-list th{
padding: 5px ;
}
.back-to-top {
background: #;
background-image:url();
background-repeat:repeat;
margin: 10px 0px 0px 0px;
}
.back-to-top a{
color: #000;
text-transform:uppercase;
font:14px CEntury Gothic;
padding: 3px 5px;
background:#fff;
-khtml-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border:1px solid #6C6C6C;
}
.back-to-top a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#user-post{
background:#fff;
background:url() repeat;
padding:15px;
margin-bottom: 0px ;
border: 5px solid #6C6C6C;
}
#trackback-box {text-align: center;}
#comment-box {text-align: left;}
.user-post-title {
text-align: center;
color: #000;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/35.gif) center no-repeat;
font-size:14pt;
font-weight: bold;
margin: 0 auto;
padding-bottom: 60px;
padding-left: -15px;
}
#trackback-input {width:50%;}
.single-post {
border-right:4px double #6C6C6C;
border-bottom:4px double #6C6C6C;
border-left:4px double #6C6C6C;
border-top:4px double #6C6C6C;
overflow:hidden;
_overflow:none;
_height:1%;
margin:30px 0;}
.post-info {
text-align: center;
border-bottom:2px dashed #F0F0F0;
font-weight:600;
padding:5px 10px;
margin-bottom:10px;
}
.post-text{
float:left;
margin-bottom: 10px ;
}
#trackback-box .post-text{
width: auto ;
float:none ;
}
.post-photo {
width:120px;
float:left;
}
li.post-photo img {
width:80px;
height:80px;
border:2px double #F0F0F0;
border-top:2px double #F0F0F0;
border-left:2px double #F0F0F0;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background:#;
padding:4px;
}
.user-post-text {
width:620px;
padding:0px 5px 5px 0px;
}
.reply-text {
float:right;
width:500px;
background:url() 0px top no-repeat #fff;
border:3px solid #6C6C6C;
border-right:3px solid #6C6C6C;
border-bottom:3px solid #6C6C6C;
margin-right:15px;
display:inline;
color:#000;
min-height:40px;
_height:40px;
padding:12px 38px 5px 30px;
}
li.reply-text p {
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/399194121/62.gif) repeat-x ;
text-align:right;
paddin:10px 0px 0px;
font-size: 14px;
color: #303235;
}
.secret{}
.post-comment{
padding-top: 320px;
padding-bottom: 15px;
line-height: 2.8em;
height: 100%;
font-size: 18px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/33.gif) ;
background-repeat: no-repeat;
background-position: center top;
color: #000;
text-align:center;}
.post-comment a {
color: #000;
background: #fff;
border: 3px double #6C6C6C;
}
.post-comment a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#comment-form {
line-height:1.5;
margin:10px 0;
padding: 0 10px 10px;
border: 1px solid #ccc;
}
#comment-form table {
width:100%;
margin:0 auto;
background: #fff url() no-repeat;
padding: 10px;
}
#comment-form th, #comment-form td {
border: 1px dashed #ccc;
padding: 5px 10px;
text-align: left;
}
#comment-form input#send-comment {
padding:3px 5px;
float: right;
}
#comment-form textarea {
width:95%;
background:#fff url() right bottom no-repeat;
line-height:1.5;
height:120px;
padding:5px 10px;
}
.main-list {
margin-bottom:15px;
padding:10px 0;
}
.main-list table {
width:100%;
margin:10px 0;
}
.main-list h3 {
margin-bottom:10px;
padding:5px 10px;
}
.main-list th,.main-list td {
border:1px solid #ccc;
padding:3px 10px;
}
.page {
clear: both;
height: 40px;
line-height: 20px;
font-size: 12px;
text-align: left;
background: none;
padding: 0px 15px;
margin: 6px auto;
}
.page a {
background:#F0F0F0;
margin:0 5px;
color: #000;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
.page span {
color: #FF5151;
background:#F0F0F0;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
#links{
color: #000;
width:230px ;
float:right;
margin: 55px 60px 0px 45px ;
}
#links a{
font-size: 17px;
color:#000;
}
.box{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/1.png) left top repeat-y;
margin-bottom:20px;
}
.box-title{
height:50px;
line-height: 5px;
overflow:hidden;
color:#D00000;
text-align: left;
font-weight:bold;
font-family:標楷體;
font-size:24px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/23.png) left top no-repeat;
margin:0px 0px 0px 0px;
padding:30px 0px 0px 60px;
}
.box-text{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/24.png) left bottom no-repeat;
text-align: left;
line-height: 150%;
margin: 0px auto;
padding:0 40px;
padding-bottom:42px;
}
.box-more{
text-align:right;
margin: 35px 30;
padding:0px;}
.box-more a{
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
padding:2px 2px;
float:right ;
margin: 0px 30px 0px 0px;
color:#000;
background:#fff;
border: 2px double #6C6C6C;}
.box-more a:hover{
color: #000;
background: #F0F0F0;
}
#calendar table{
width: 96%;
color:#000;
margin:0 auto;background:#;}
#calendar th,
#calendar td{
text-align:center;
padding:1px;}
#calendar .calMonthHeader{}
#calendar td a{
font-size:11px;
display:block;
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 2px double #6C6C6C;
font-size:16px;
color:#FF5151;
background:#fff;}
#category li{margin-left:13px}
#murmur li{
background:none;
border:0;}
.murmur-time{
font:bold 12px Century Gothic;
margin-bottom:2px;}
.murmur-text{
line-height:160%;}
#counter .box-text{padding-left:50px;}
#visitor ul,#crumb ul {
overflow:hidden;
_overflow:none;
_height:1%;
}
#visitor li,#crumb li {
float:left;
margin-right:1px;
}
#visitor .box-text li , #crumb .box-text li { float: left;padding-left:-20px;}
#visitor .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#crumb .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#visitor .box-text li a{
border-right:1px solid #6C6C6C;
border-left:1px solid #6C6C6C;
border-top:1px solid #6C6C6C;
border-bottom:1px solid #6C6C6C;}
#visitor .box-text li a img , #crumb .box-text li a img {visibility:hidden;height:39px;width:39px;padding: 3px;padding-left:3px;}
#visitor .box-text li a:hover img , #crumb .box-text li a:hover img {visibility:visible;height:39px;width:39px;}
#visitor .box-more , #crumb .box-more {clear:both;}
#category .box-text h6 img{display:none;}
#category .box-text{padding-left:20px;padding-bottom:50px;}
#category .box-text h6 {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
line-height: 30px;
font-size: 16px;
}
#category .box-text li a{
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
}
#category .box-text li a:hover{
background: #F0F0F0;
color:#000000;
border: 2px double #6C6C6C;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/27.gif);
background-repeat:no-repeat;
line-height: 30px;
padding-left:28px;
}
#recent-article .box-text{padding-left:10px;padding-bottom:50px;}
#recent-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/29.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:18px;
padding-bottom:10px;
margin-left:5px;
padding-left:10px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;}
#recent-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li{
padding: 4px 0px ;
}
#latest-comment li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li span {
color:#000;
font-size:.9em;
border-right:3px solid #FFFFFF;
margin:0 4px 0 0;
padding:0 4px 0 0;
}
#latest-comment li a {
color:#000;
display:block;
height:25px;
overflow:hidden;
}
#hot-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/30.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:10px;
padding-bottom:10px;
margin-left:-25px;
padding-left:0px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#hot-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#search{}
#search ul{
overflow: hidden;
_overflow: none;
_height: 1%;}
#search .box-text{padding-left:22px;padding-top:15px;}
#search .box-text li{
display: inline;
}
input#search-target {
width: 100px;
background: #fff;
}
#latest-trackback li,
#latest-comment li,
#subscription li{
line-height:140%;
padding-left: 7px;
margin-bottom: 5px;
border-left:5px solid #;}
#latest-trackback li:hover,
#latest-comment li:hover,
#subscription li:hover{
border-left:5px solid #;}
#latest-trackback a,
#latest-comment a,
#subscription a{
display:block;
width:100%;}
#counter .box-text {font-size:16px;}
#feed {}
#announce{}
#hot-article {}
#category h6{}
#category li{margin-left:15px;}
#category .box-more {}
#archive select,
#favorite select {
width:150px;
margin-left:20px;padding-top:0px;
}
#recent-article li,
#announce li,
#hot-article li{}
#latest-comment li,
#latest-trackback li,
#subscription li{border-bottom: 2px dashed #6C6C6C;}
#latest-trackback a{
color: #000;
background: #D9E3EE;
border:1px dotted #fff;
}
#latest-trackback a:hover {
}
#latest-comment a,
#latest-trackback a,
#subscription a{
display:block;
width:99%;}
#mylink {font-weight:bold;
font-family:標楷體;
font-size:18px;
}
#mylink .inner-box{
text-align: left;
padding-left: 25px;
font-size: 18px;
margin-bottom:5px;
color:#000;
}
#mylink .inner-box li{
margin-left:15px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#mylink a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#announce .box-text li{border-bottom: 2px dashed#6C6C6C;}
#announce a:hover {
color: #000;
border:2px dotted #000;
background: #F0F0F0;
}
#footer{
clear:both;
padding-top: 20px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg) repeat #FFEAEA;
_height:1%;
text-align: center;
padding-right: 250px;
}
#footer p{color:#000;}
#bottom ,
#bottom a{color:#000;}
#bottom a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
input, textarea {
vertical-align: middle;
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 3px double #6C6C6C;
background: #fff;
padding: 2px 5px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;}
select {
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 1px solid #6C6C6C;
background: #fff;
padding: 2px;
width:100%;}
html{SCROLLBAR-FACE-COLOR:#272727;
SCROLLBAR-DARKSHADOW-COLOR:#8E8E8E;
SCROLLBAR-HIGHLIGHT-COLOR:#4F4F4F;
SCROLLBAR-ARROW-COLOR:#8E8E8E;
SCROLLBAR-3DLIGHT-COLOR:#8E8E8E;
SCROLLBAR-SHADOW-COLOR:#8E8E8E;}
/* ------------Google瀏覽器的捲軸設定 ------------ */
::-webkit-scrollbar{ /*捲軸的底色*/
background-color: #343434;}
::-webkit-scrollbar-thumb{ /*捲軸主體的顏色*/
background-color: #000000;
-webkit-border-radius: 6px ;}
::-webkit-scrollbar-button:vertical:decrement{ /* 捲軸上方的箭頭 */
background-image: url("https://s1.gifyu.com/images/L0001X01.png");
background-repeat: no-repeat;}
::-webkit-scrollbar-button:vertical:increment { /* 捲軸下方的箭頭 */
background-image: url("https://s1.gifyu.com/images/L0001X02.png") ;
background-repeat: no-repeat;}
/*下列語法請勿任意更改變動 ↓ */
#content .recommended-posts {display:none;}
#blog468x60Banner{display:none !important;}
#container #links-row-1 div.hslice[id*="-mib-"],
#container #links-row-1 div.hslice[id*="-Mib-"],
#container #links-row-1 div.hslice[id*="-mIb-"],
#container #links-row-1 div.hslice[id*="-miB-"]
{display:none !important;}
#container #links-row-1 div[class*="-mib-"],
#container #links-row-1 div[class*="-Mib-"],
#container #links-row-1 div[class*="-mIb-"],
#container #links-row-1 div[class*="-miB-"]
{display:none !important;}
.topbar-placeholder, #comment-text > div{display:none}
.article-body > div:last-child {width:0px; height:0px; margin-left: -2000px; }
#content .recommended-posts3 ul li > :nth-child(1):not([class*="source-emma"]) {
display: none;}
#comment-text ul li.post-info > span.user-name img{display:none;}
#idle-pop , #ad-full-page , .article-inread-ad {display:none;}
.author-profile__main{background: #FFFFFF20 !important;}
div#pix-mib-unfold-ad { left: -300px; }
.article-footer-tags {display:none}

左二欄位版型語法:
#comment-form table{width: 96% ;margin: 0 auto ;}
#comment-form td , #comment-form th{border: 1px solid #555 ;padding: 3px 5px;}
#comment-form input#send-comment{padding: 3px 5px ;}
.article-content p{
margin-bottom:1em;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
td {
border: 1px solid #ccc;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym {
border:0;
}
pre{
font-size: 1em ;
}
.article-content{
_height: 1% ;
overflow: hidden ;
_overflow: none;
}
body {
color:#000;
font-size:12pt;
font-family:"Century Gothic";
line-height:180%;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background-repeat:repeat;
background-position:undefined;
}
#container{
width: 1200px;
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg") repeat-y left top;
margin: 0 auto;
}
#container2{
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg") no-repeat left top;
position: relative;
}
#container3 {
overflow:hidden;
position:relative;
}
#main{
#main{width:1200px;margin:auto;}
#content{float:right;line-height:180%;width:700px;padding-right:10px;padding-bottom:15px;overflow:hidden;}
background:url() repeat-y center ;
overflow:hidden;
padding:1px 20px;
_height: 1%;
}
body{cursor:URL();}
a:hover{cursor:URL();}
#body-div{}
a, a:link, a:visited{color:#241B1C;text-decoration:none;}
a:hover{color:#000;position:relative;top:2px;background:url() repeat-x bottom;}
#header{
height: 550px;
padding-left: 55px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg) no-repeat;
overflow:hidden;
position:relative;
}
#banner {
width: 400px;
height: 120px;
overflow:hidden;
}
#banner h1 {
font-weight:bold;
font-family:標楷體;
font-size:24px;
position:absolute;
text-align:left;
padding:0 20px;
top:0px;
margin-top: 100px;
margin-left: 53px;
}
#banner h1 a{
color: #FF3434;
}
#banner h1 a:hover {
color: #FCFCFC;
background: #000000;
border:2px dotted #F0F0F0;
}
#banner h2 {
width:650px ;
color: #d0d0d0;
margin:25px 0;
font-weight:bold;
font-family:標楷體;
font-size:17px;
position:absolute;
top:120px;
left:130px;
line-height:25px;
overflow:hidden;
}
.skiplink {
position:absolute;
top:20px;
left:650px;
font-size:15px;
}
.skiplink a{
color: #000;
}
.skiplink a:hover {
color: #fff;
background: #072945;
}
.skiplink {display:none;}
#blog-category {
position:absolute;
color:#000;
top:20px;
left:720px;
font-size:15px;
}
#blog-category a {
color: #000;
}
#blog-category a:hover {
color: #fff;
background: #A0A188;
}
#blog-category {display:none;}
#navigation{
position:absolute;
top:350px;
left:125px;
}
#navigation a{
display:block;
text-align:center;
width:100px;
height:40px;
font-size:0pt;
background-color:none;
padding:0px;
}
#navigation a:hover {
border-right: 2px solid #F0F0F0;
border-bottom: 2px solid #F0F0F0;
border-top: 2px solid #F0F0F0;
border-left: 2px solid #F0F0F0;
}
#navigation li {
float:left;
margin:120px 10px 5px 0;
}
#link-profile{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/32.png);}
#link-blog{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/35.png);}
#link-album{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/33.png);}
#link-guestbook{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/34.png);}
#content{
width:665px ;
float:right;
background:url() repeat;
background:#fff ;
margin:0 auto;
margin-right: 70px ;
margin-top: 50px ;
}
#spotlight{
background:#fff;
padding:5px;
margin-bottom: 5px ;
margin-top: 5px ;
border: 6px double #000000;
}
#spotlight h5 {
background:url(
);
color:#5B5B5B;
font-weight:bold;
font-family:標楷體;
font-size:20px;
border-bottom:2px dotted #000000;
padding:2px;
}
#spotlight-text {
background:url(
);
color:#000;
font-weight:bold;
font-family:標楷體;
font-size:18px;
padding:5px;
}
#display{
text-align:right;
margin : 5px 0px ;
}
#display span{}
#display a{}
.article {
clear: both;
_height: 1%;
position: relative;
margin: 0 auto 5px;
}
.article-head {
overflow: hidden;
height: 130px;
line-height: 30px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/26.gif) no-repeat;
}
.title {
font-weight:bold;
font-family:標楷體;
float:left;
font-size:23px;
line-height: 15px;
padding: 15px 0px 0px 83px;
}
.title a { color: #000000; }
.title a:hover{
color: #5B5B5B;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.title img { vertical-align: middle; }
.article-body {}
.publish {
font-size: 15px;
padding: 0 0 0 85px;
}
.month{color: #FF5151; }
.date { color: #FF5151; }
.day{display: none;}
.year{color: #FF5151; }
.time { display: none; }
.more {
float: right;
padding-top: 20px;
padding-right: 18px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/28.gif) right no-repeat;
margin-right: 40px ;
}
.more a{
font-weight:bold;
font-family:標楷體;
font-size: 18px;
color:#000;
}
.more a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.author{
background: #fff;
color: #000;
font-size: 14px;
text-align:right ;
padding: 0px 15px 10px 0px;
margin: 45px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.author a{
color: #000;
}
.author a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.article-footer{
text-align:right ;
color:#000;
line-height:25px ;
}
.bookmark{
text-align:right ;
padding: 20px 0px 0px 0px;
}
.refer{
color:#000;
text-align:left;
margin: 5px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.refer a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
.history{
display:none;
}
.forward{
text-align:right;
margin: 5px 5px 0px 0px;
}
.forward img{
width: 10px;
height: 10px;
filter :gray;
padding-right: 2px;
}
.forward a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#article-box{
margin: 10px 0px 0px 0px;
}
.main-list table{
border-collapse : collapse ;
width:100% ;
margin: 20px 0px 0px 0px;
}
.main-list table td {
border:1px solid #000;
border-top:0px solid #000;
border-left:0px solid #000;
border-right:0px solid #000;
}
.main-list td ,
.main-list th{
padding: 5px ;
}
.back-to-top {
background: #;
background-image:url();
background-repeat:repeat;
margin: 10px 0px 0px 0px;
}
.back-to-top a{
color: #000;
text-transform:uppercase;
font:14px CEntury Gothic;
padding: 3px 5px;
background:#fff;
-khtml-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border:1px solid #6C6C6C;
}
.back-to-top a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#user-post{
background:#fff;
background:url() repeat;
padding:15px;
margin-bottom: 0px ;
border: 5px solid #6C6C6C;
}
#trackback-box {text-align: center;}
#comment-box {text-align: left;}
.user-post-title {
text-align: center;
color: #000;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/35.gif) center no-repeat;
font-size:14pt;
font-weight: bold;
margin: 0 auto;
padding-bottom: 60px;
padding-left: -15px;
}
#trackback-input {width:50%;}
.single-post {
border-right:4px double #6C6C6C;
border-bottom:4px double #6C6C6C;
border-left:4px double #6C6C6C;
border-top:4px double #6C6C6C;
overflow:hidden;
_overflow:none;
_height:1%;
margin:30px 0;}
.post-info {
text-align: center;
border-bottom:2px dashed #F0F0F0;
font-weight:600;
padding:5px 10px;
margin-bottom:10px;
}
.post-text{
float:left;
margin-bottom: 10px ;
}
#trackback-box .post-text{
width: auto ;
float:none ;
}
.post-photo {
width:120px;
float:left;
}
li.post-photo img {
width:80px;
height:80px;
border:2px double #F0F0F0;
border-top:2px double #F0F0F0;
border-left:2px double #F0F0F0;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background:#;
padding:4px;
}
.user-post-text {
width:620px;
padding:0px 5px 5px 0px;
}
.reply-text {
float:right;
width:500px;
background:url() 0px top no-repeat #fff;
border:3px solid #6C6C6C;
border-right:3px solid #6C6C6C;
border-bottom:3px solid #6C6C6C;
margin-right:15px;
display:inline;
color:#000;
min-height:40px;
_height:40px;
padding:12px 38px 5px 30px;
}
li.reply-text p {
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/399194121/62.gif) repeat-x ;
text-align:right;
padding:10px 0px 0px;
font-size: 14px;
color: #303235;
}
.secret{}
.post-comment{
padding-top: 320px;
padding-bottom: 15px;
line-height: 2.8em;
height: 100%;
font-size: 18px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/33.gif) ;
background-repeat: no-repeat;
background-position: center top;
color: #000;
text-align:center;}
.post-comment a {
color: #000;
background: #fff;
border: 3px double #6C6C6C;
}
.post-comment a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#comment-form {
line-height:1.5;
margin:10px 0;
padding: 0 10px 10px;
border: 1px solid #ccc;
}
#comment-form table {
width:100%;
margin:0 auto;
background: #fff url() no-repeat;
padding: 10px;
}
#comment-form th, #comment-form td {
border: 1px dashed #ccc;
padding: 5px 10px;
text-align: left;
}
#comment-form input#send-comment {
padding:3px 5px;
float: right;
}
#comment-form textarea {
width:95%;
background:#fff url() right bottom no-repeat;
line-height:1.5;
height:120px;
padding:5px 10px;
}
.main-list {
margin-bottom:15px;
padding:10px 0;
}
.main-list table {
width:100%;
margin:10px 0;
}
.main-list h3 {
margin-bottom:10px;
padding:5px 10px;
}
.main-list th,.main-list td {
border:1px solid #ccc;
padding:3px 10px;
}
.page {
clear: both;
height: 40px;
line-height: 20px;
font-size: 12px;
text-align: left;
background: none;
padding: 0px 15px;
margin: 6px auto;
}
.page a {
background:#F0F0F0;
margin:0 5px;
color: #000;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
.page span {
color: #FF5151;
background:#F0F0F0;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
#links{
color: #000;
width:230px ;
float:left;
margin: 55px 0px 0px 75px ;
}
#links a{
font-size: 17px;
color:#000;
}
.box{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/1.png) left top repeat-y;
margin-bottom:20px;
}
.box-title{
height:50px;
line-height: 5px;
overflow:hidden;
color:#D00000;
text-align: left;
font-weight:bold;
font-family:標楷體;
font-size:24px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/23.png) left top no-repeat;
margin:0px 0px 0px 0px;
padding:30px 0px 0px 60px;
}
.box-text{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/24.png) left bottom no-repeat;
text-align: left;
line-height: 150%;
margin: 0px auto;
padding:0 40px;
padding-bottom:42px;
}
.box-more{
text-align:right;
margin: 35px 30;
padding:2px;}
.box-more a{
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
padding:2px 2px;
float:right ;
margin: 0px 30px 0px 0px;
color:#000;
background:#fff;
border: 2px double #6C6C6C;}
.box-more a:hover{
color: #000;
background: #F0F0F0;
}
#calendar table{
width: 96%;
color:#000;
margin:0 auto;background:#;}
#calendar th,
#calendar td{
text-align:center;
padding:1px;}
#calendar .calMonthHeader{}
#calendar td a{
font-size:11px;
display:block;
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 2px double #6C6C6C;
font-size:16px;
color:#FF5151;
background:#fff;}
#category li{margin-left:13px}
#murmur li{
background:none;
border:0;}
.murmur-time{
font:bold 12px Century Gothic;
margin-bottom:2px;}
.murmur-text{
line-height:160%;}
#counter .box-text{padding-left:50px;}
#visitor ul,#crumb ul {
overflow:hidden;
_overflow:none;
_height:1%;
}
#visitor li,#crumb li {
float:left;
margin-right:1px;
}
#visitor .box-text li , #crumb .box-text li { float: left;padding-left:-20px;}
#visitor .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#crumb .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#visitor .box-text li a{
border-right:1px solid #6C6C6C;
border-left:1px solid #6C6C6C;
border-top:1px solid #6C6C6C;
border-bottom:1px solid #6C6C6C;}
#visitor .box-text li a img , #crumb .box-text li a img {visibility:hidden;height:39px;width:39px;padding: 3px;padding-left:3px;}
#visitor .box-text li a:hover img , #crumb .box-text li a:hover img {visibility:visible;height:39px;width:39px;}
#visitor .box-more , #crumb .box-more {clear:both;}
#category .box-text h6 img{display:none;}
#category .box-text{padding-left:20px;padding-bottom:50px;}
#category .box-text h6 {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
line-height: 30px;
font-size: 16px;
}
#category .box-text li a{
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
}
#category .box-text li a:hover{
background: #F0F0F0;
color:#000000;
border: 2px double #6C6C6C;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/27.gif);
background-repeat:no-repeat;
line-height: 30px;
padding-left:28px;
}
#recent-article .box-text{padding-left:10px;padding-bottom:50px;}
#recent-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/29.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:18px;
padding-bottom:10px;
margin-left:5px;
padding-left:10px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;}
#recent-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li{
padding: 4px 0px ;
}
#latest-comment li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li span {
color:#000;
font-size:.9em;
border-right:3px solid #FFFFFF;
margin:0 4px 0 0;
padding:0 4px 0 0;
}
#latest-comment li a {
color:#000;
display:block;
height:25px;
overflow:hidden;
}
#hot-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/30.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:10px;
padding-bottom:10px;
margin-left:-25px;
padding-left:10px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#hot-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#search{}
#search ul{
overflow: hidden;
_overflow: none;
_height: 1%;}
#search .box-text{padding-left:22px;padding-top:15px;}
#search .box-text li{
display: inline;
}
input#search-target {
width: 100px;
background: #fff;
}
#latest-trackback li,
#latest-comment li,
#subscription li{
line-height:140%;
padding-left: 7px;
margin-bottom: 5px;
border-left:5px solid #;}
#latest-trackback li:hover,
#latest-comment li:hover,
#subscription li:hover{
border-left:5px solid #;}
#latest-trackback a,
#latest-comment a,
#subscription a{
display:block;
width:100%;}
#counter .box-text {font-size:16px;}
#feed {}
#announce{}
#hot-article {}
#category h6{}
#category li{margin-left:15px;}
#category .box-more {}
#archive select,
#favorite select {
width:150px;
margin-left:20px;padding-top:0px;
}
#recent-article li,
#announce li,
#hot-article li{}
#latest-comment li,
#latest-trackback li,
#subscription li{border-bottom: 2px dashed #6C6C6C;}
#latest-trackback a{
color: #000;
background: #D9E3EE;
border:1px dotted #fff;
}
#latest-trackback a:hover {
}
#latest-comment a,
#latest-trackback a,
#subscription a{
display:block;
width:99%;}
#mylink {font-weight:bold;
font-family:標楷體;
font-size:18px;
}
#mylink .inner-box{
text-align: left;
padding-left: 25px;
font-size: 18px;
margin-bottom:5px;
color:#000;
}
#mylink .inner-box li{
margin-left:15px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#mylink a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#announce .box-text li{border-bottom: 2px dashed #6C6C6C;}
#announce a:hover {
color: #000;
border:2px dotted #000;
background: #F0F0F0;
}
#footer{
clear:both;
padding-top: 20px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg) repeat #FFEAEA;
_height:1%;
text-align: center;
padding-left: 250px;
}
#footer p{color:#000;}
#bottom ,
#bottom a{color:#000;}
#bottom a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
input, textarea {
vertical-align: middle;
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 3px double #6C6C6C;
background: #fff;
padding: 2px 5px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;}
select {
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 1px solid #6C6C6C;
background: #fff;
padding: 2px;
width:100%;}
html{SCROLLBAR-FACE-COLOR:#272727;
SCROLLBAR-DARKSHADOW-COLOR:#8E8E8E;
SCROLLBAR-HIGHLIGHT-COLOR:#4F4F4F;
SCROLLBAR-ARROW-COLOR:#8E8E8E;
SCROLLBAR-3DLIGHT-COLOR:#8E8E8E;
SCROLLBAR-SHADOW-COLOR:#8E8E8E;
}
/*下列語法請勿任意更改變動 ↓ */
#content .recommended-posts {display:none;}
#blog468x60Banner{display:none !important;}
#container #links-row-1 div.hslice[id*="-mib-"],
#container #links-row-1 div.hslice[id*="-Mib-"],
#container #links-row-1 div.hslice[id*="-mIb-"],
#container #links-row-1 div.hslice[id*="-miB-"]
{display:none !important;}
#container #links-row-1 div[class*="-mib-"],
#container #links-row-1 div[class*="-Mib-"],
#container #links-row-1 div[class*="-mIb-"],
#container #links-row-1 div[class*="-miB-"]
{display:none !important;}
.topbar-placeholder, #comment-text > div{display:none}
.article-body > div:last-child {width:0px; height:0px; margin-left: -2000px; }
#content .recommended-posts3 ul li a:not([class*="emma"]){display: none;}
#idle-pop {display: none;}
#comment-text ul li.post-info > span.user-name img{display:none;}
深深的愛 靜靜的藏左二欄
#comment-form table{width: 96% ;margin: 0 auto ;}
#comment-form td , #comment-form th{border: 1px solid #555 ;padding: 3px 5px;}
#comment-form input#send-comment{padding: 3px 5px ;}
.article-content p{
margin-bottom:1em;
}
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
td {
border: 1px solid #ccc;
}
fieldset,img {
border:0;
}
address,caption,cite,code,dfn,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym {
border:0;
}
pre{
font-size: 1em ;
}
.article-content{
_height: 1% ;
overflow: hidden ;
_overflow: none;
}
body {
color:#000;
font-size:12pt;
font-family:"Century Gothic";
line-height:180%;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background-repeat:repeat;
background-position:undefined;
}
#container{
width: 1200px;
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg") repeat-y left top;
margin: 0 auto;
}
#container2{
background: url("http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg") no-repeat left top;
position: relative;
}
#container3 {
overflow:hidden;
position:relative;
}
#main{
#main{width:1200px;margin:auto;}
#content{float:right;line-height:180%;width:700px;padding-right:10px;padding-bottom:15px;overflow:hidden;}
background:url() repeat-y center ;
overflow:hidden;
padding:1px 20px;
_height: 1%;
}
body{cursor:URL();}
a:hover{cursor:URL();}
#body-div{}
a, a:link, a:visited{color:#241B1C;text-decoration:none;}
a:hover{color:#000;position:relative;top:2px;background:url() repeat-x bottom;}
#header{
height: 550px;
padding-left: 55px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/18.jpg) no-repeat;
overflow:hidden;
position:relative;
}
#banner {
width: 400px;
height: 120px;
overflow:hidden;
}
#banner h1 {
font-weight:bold;
font-family:標楷體;
font-size:24px;
position:absolute;
text-align:left;
padding:0 20px;
top:0px;
margin-top: 100px;
margin-left: 53px;
}
#banner h1 a{
color: #FF3434;
}
#banner h1 a:hover {
color: #FCFCFC;
background: #000000;
border:2px dotted #F0F0F0;
}
#banner h2 {
width:650px ;
color: #d0d0d0;
margin:25px 0;
font-weight:bold;
font-family:標楷體;
font-size:17px;
position:absolute;
top:120px;
left:130px;
line-height:25px;
overflow:hidden;
}
.skiplink {
position:absolute;
top:20px;
left:650px;
font-size:15px;
}
.skiplink a{
color: #000;
}
.skiplink a:hover {
color: #fff;
background: #072945;
}
.skiplink {display:none;}
#blog-category {
position:absolute;
color:#000;
top:20px;
left:720px;
font-size:15px;
}
#blog-category a {
color: #000;
}
#blog-category a:hover {
color: #fff;
background: #A0A188;
}
#blog-category {display:none;}
#navigation{
position:absolute;
top:350px;
left:125px;
}
#navigation a{
display:block;
text-align:center;
width:100px;
height:40px;
font-size:0pt;
background-color:none;
padding:0px;
}
#navigation a:hover {
border-right: 2px solid #F0F0F0;
border-bottom: 2px solid #F0F0F0;
border-top: 2px solid #F0F0F0;
border-left: 2px solid #F0F0F0;
}
#navigation li {
float:left;
margin:120px 10px 5px 0;
}
#link-profile{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/32.png);}
#link-blog{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/35.png);}
#link-album{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/33.png);}
#link-guestbook{background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/34.png);}
#content{
width:665px ;
float:right;
background:url() repeat;
background:#fff ;
margin:0 auto;
margin-right: 70px ;
margin-top: 50px ;
}
#spotlight{
background:#fff;
padding:5px;
margin-bottom: 5px ;
margin-top: 5px ;
border: 6px double #000000;
}
#spotlight h5 {
background:url(
);
color:#5B5B5B;
font-weight:bold;
font-family:標楷體;
font-size:20px;
border-bottom:2px dotted #000000;
padding:2px;
}
#spotlight-text {
background:url(
);
color:#000;
font-weight:bold;
font-family:標楷體;
font-size:18px;
padding:5px;
}
#display{
text-align:right;
margin : 5px 0px ;
}
#display span{}
#display a{}
.article {
clear: both;
_height: 1%;
position: relative;
margin: 0 auto 5px;
}
.article-head {
overflow: hidden;
height: 130px;
line-height: 30px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/26.gif) no-repeat;
}
.title {
font-weight:bold;
font-family:標楷體;
float:left;
font-size:23px;
line-height: 15px;
padding: 15px 0px 0px 83px;
}
.title a { color: #000000; }
.title a:hover{
color: #5B5B5B;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.title img { vertical-align: middle; }
.article-body {}
.publish {
font-size: 15px;
padding: 0 0 0 85px;
}
.month{color: #FF5151; }
.date { color: #FF5151; }
.day{display: none;}
.year{color: #FF5151; }
.time { display: none; }
.more {
float: right;
padding-top: 20px;
padding-right: 18px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/28.gif) right no-repeat;
margin-right: 40px ;
}
.more a{
font-weight:bold;
font-family:標楷體;
font-size: 18px;
color:#000;
}
.more a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.author{
background: #fff;
color: #000;
font-size: 14px;
text-align:right ;
padding: 0px 15px 10px 0px;
margin: 45px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.author a{
color: #000;
}
.author a:hover{
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
.article-footer{
text-align:right ;
color:#000;
line-height:25px ;
}
.bookmark{
text-align:right ;
padding: 20px 0px 0px 0px;
}
.refer{
color:#000;
text-align:left;
margin: 5px 0px 0px 0px;
border-bottom: 2.3px dashed #6C6C6C;
line-height: 30px;
}
.refer a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
.history{
display:none;
}
.forward{
text-align:right;
margin: 5px 5px 0px 0px;
}
.forward img{
width: 10px;
height: 10px;
filter :gray;
padding-right: 2px;
}
.forward a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#article-box{
margin: 10px 0px 0px 0px;
}
.main-list table{
border-collapse : collapse ;
width:100% ;
margin: 20px 0px 0px 0px;
}
.main-list table td {
border:1px solid #000;
border-top:0px solid #000;
border-left:0px solid #000;
border-right:0px solid #000;
}
.main-list td ,
.main-list th{
padding: 5px ;
}
.back-to-top {
background: #;
background-image:url();
background-repeat:repeat;
margin: 10px 0px 0px 0px;
}
.back-to-top a{
color: #000;
text-transform:uppercase;
font:14px CEntury Gothic;
padding: 3px 5px;
background:#fff;
-khtml-border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border:1px solid #6C6C6C;
}
.back-to-top a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#user-post{
background:#fff;
background:url() repeat;
padding:15px;
margin-bottom: 0px ;
border: 5px solid #6C6C6C;
}
#trackback-box {text-align: center;}
#comment-box {text-align: left;}
.user-post-title {
text-align: center;
color: #000;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/35.gif) center no-repeat;
font-size:14pt;
font-weight: bold;
margin: 0 auto;
padding-bottom: 60px;
padding-left: -15px;
}
#trackback-input {width:50%;}
.single-post {
border-right:4px double #6C6C6C;
border-bottom:4px double #6C6C6C;
border-left:4px double #6C6C6C;
border-top:4px double #6C6C6C;
overflow:hidden;
_overflow:none;
_height:1%;
margin:30px 0;}
.post-info {
text-align: center;
border-bottom:2px dashed #F0F0F0;
font-weight:600;
padding:5px 10px;
margin-bottom:10px;
}
.post-text{
float:left;
margin-bottom: 10px ;
}
#trackback-box .post-text{
width: auto ;
float:none ;
}
.post-photo {
width:120px;
float:left;
}
li.post-photo img {
width:80px;
height:80px;
border:2px double #F0F0F0;
border-top:2px double #F0F0F0;
border-left:2px double #F0F0F0;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/22.jpg);
background:#;
padding:4px;
}
.user-post-text {
width:620px;
padding:0px 5px 5px 0px;
}
.reply-text {
float:right;
width:500px;
background:url() 0px top no-repeat #fff;
border:3px solid #6C6C6C;
border-right:3px solid #6C6C6C;
border-bottom:3px solid #6C6C6C;
margin-right:15px;
display:inline;
color:#000;
min-height:40px;
_height:40px;
padding:12px 38px 5px 30px;
}
li.reply-text p {
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/399194121/62.gif) repeat-x ;
text-align:right;
padding:10px 0px 0px;
font-size: 14px;
color: #303235;
}
.secret{}
.post-comment{
padding-top: 320px;
padding-bottom: 15px;
line-height: 2.8em;
height: 100%;
font-size: 18px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/33.gif) ;
background-repeat: no-repeat;
background-position: center top;
color: #000;
text-align:center;}
.post-comment a {
color: #000;
background: #fff;
border: 3px double #6C6C6C;
}
.post-comment a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#comment-form {
line-height:1.5;
margin:10px 0;
padding: 0 10px 10px;
border: 1px solid #ccc;
}
#comment-form table {
width:100%;
margin:0 auto;
background: #fff url() no-repeat;
padding: 10px;
}
#comment-form th, #comment-form td {
border: 1px dashed #ccc;
padding: 5px 10px;
text-align: left;
}
#comment-form input#send-comment {
padding:3px 5px;
float: right;
}
#comment-form textarea {
width:95%;
background:#fff url() right bottom no-repeat;
line-height:1.5;
height:120px;
padding:5px 10px;
}
.main-list {
margin-bottom:15px;
padding:10px 0;
}
.main-list table {
width:100%;
margin:10px 0;
}
.main-list h3 {
margin-bottom:10px;
padding:5px 10px;
}
.main-list th,.main-list td {
border:1px solid #ccc;
padding:3px 10px;
}
.page {
clear: both;
height: 40px;
line-height: 20px;
font-size: 12px;
text-align: left;
background: none;
padding: 0px 15px;
margin: 6px auto;
}
.page a {
background:#F0F0F0;
margin:0 5px;
color: #000;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
.page span {
color: #FF5151;
background:#F0F0F0;
padding:5px 10px;
border:2px dotted #6C6C6C;
}
#links{
color: #000;
width:230px ;
float:left;
margin: 55px 0px 0px 75px ;
}
#links a{
font-size: 17px;
color:#000;
}
.box{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/1.png) left top repeat-y;
margin-bottom:20px;
}
.box-title{
height:50px;
line-height: 5px;
overflow:hidden;
color:#D00000;
text-align: left;
font-weight:bold;
font-family:標楷體;
font-size:24px;
background: url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/23.png) left top no-repeat;
margin:0px 0px 0px 0px;
padding:30px 0px 0px 60px;
}
.box-text{
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/24.png) left bottom no-repeat;
text-align: left;
line-height: 150%;
margin: 0px auto;
padding:0 40px;
padding-bottom:42px;
}
.box-more{
text-align:right;
margin: 35px 30;
padding:2px;}
.box-more a{
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
padding:2px 2px;
float:right ;
margin: 0px 30px 0px 0px;
color:#000;
background:#fff;
border: 2px double #6C6C6C;}
.box-more a:hover{
color: #000;
background: #F0F0F0;
}
#calendar table{
width: 96%;
color:#000;
margin:0 auto;background:#;}
#calendar th,
#calendar td{
text-align:center;
padding:1px;}
#calendar .calMonthHeader{}
#calendar td a{
font-size:11px;
display:block;
-khtml-border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border: 2px double #6C6C6C;
font-size:16px;
color:#FF5151;
background:#fff;}
#category li{margin-left:13px}
#murmur li{
background:none;
border:0;}
.murmur-time{
font:bold 12px Century Gothic;
margin-bottom:2px;}
.murmur-text{
line-height:160%;}
#counter .box-text{padding-left:50px;}
#visitor ul,#crumb ul {
overflow:hidden;
_overflow:none;
_height:1%;
}
#visitor li,#crumb li {
float:left;
margin-right:1px;
}
#visitor .box-text li , #crumb .box-text li { float: left;padding-left:-20px;}
#visitor .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#crumb .box-text li a{height:45px;width:45px;display:block;MARGIN: 1px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/36.png) no-repeat left top;}
#visitor .box-text li a{
border-right:1px solid #6C6C6C;
border-left:1px solid #6C6C6C;
border-top:1px solid #6C6C6C;
border-bottom:1px solid #6C6C6C;}
#visitor .box-text li a img , #crumb .box-text li a img {visibility:hidden;height:39px;width:39px;padding: 3px;padding-left:3px;}
#visitor .box-text li a:hover img , #crumb .box-text li a:hover img {visibility:visible;height:39px;width:39px;}
#visitor .box-more , #crumb .box-more {clear:both;}
#category .box-text h6 img{display:none;}
#category .box-text{padding-left:20px;padding-bottom:50px;}
#category .box-text h6 {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
line-height: 30px;
font-size: 16px;
}
#category .box-text li a{
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/29.gif);
background-repeat:no-repeat;
background-position:left;
padding-left:28px;
}
#category .box-text li a:hover{
background: #F0F0F0;
color:#000000;
border: 2px double #6C6C6C;
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488637194/27.gif);
background-repeat:no-repeat;
line-height: 30px;
padding-left:28px;
}
#recent-article .box-text{padding-left:10px;padding-bottom:50px;}
#recent-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/29.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:18px;
padding-bottom:10px;
margin-left:5px;
padding-left:10px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;}
#recent-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li{
padding: 4px 0px ;
}
#latest-comment li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#latest-comment li span {
color:#000;
font-size:.9em;
border-right:3px solid #FFFFFF;
margin:0 4px 0 0;
padding:0 4px 0 0;
}
#latest-comment li a {
color:#000;
display:block;
height:25px;
overflow:hidden;
}
#hot-article li {
background-image:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/483991605/30.gif);
background-repeat:no-repeat;
background-position:left top;
padding-top:10px;
padding-bottom:10px;
margin-left:-25px;
padding-left:10px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#hot-article li a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #6C6C6C;
}
#search{}
#search ul{
overflow: hidden;
_overflow: none;
_height: 1%;}
#search .box-text{padding-left:22px;padding-top:15px;}
#search .box-text li{
display: inline;
}
input#search-target {
width: 100px;
background: #fff;
}
#latest-trackback li,
#latest-comment li,
#subscription li{
line-height:140%;
padding-left: 7px;
margin-bottom: 5px;
border-left:5px solid #;}
#latest-trackback li:hover,
#latest-comment li:hover,
#subscription li:hover{
border-left:5px solid #;}
#latest-trackback a,
#latest-comment a,
#subscription a{
display:block;
width:100%;}
#counter .box-text {font-size:16px;}
#feed {}
#announce{}
#hot-article {}
#category h6{}
#category li{margin-left:15px;}
#category .box-more {}
#archive select,
#favorite select {
width:150px;
margin-left:20px;padding-top:0px;
}
#recent-article li,
#announce li,
#hot-article li{}
#latest-comment li,
#latest-trackback li,
#subscription li{border-bottom: 2px dashed #6C6C6C;}
#latest-trackback a{
color: #000;
background: #D9E3EE;
border:1px dotted #fff;
}
#latest-trackback a:hover {
}
#latest-comment a,
#latest-trackback a,
#subscription a{
display:block;
width:99%;}
#mylink {font-weight:bold;
font-family:標楷體;
font-size:18px;
}
#mylink .inner-box{
text-align: left;
padding-left: 25px;
font-size: 18px;
margin-bottom:5px;
color:#000;
}
#mylink .inner-box li{
margin-left:15px;
line-height: 25px;
border-bottom: 2px dashed #6C6C6C;
}
#mylink a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
#announce .box-text li{border-bottom: 2px dashed #6C6C6C;}
#announce a:hover {
color: #000;
border:2px dotted #000;
background: #F0F0F0;
}
#footer{
clear:both;
padding-top: 20px;
background:url(http://6.blog.xuite.net/6/9/9/a/22874090/blog_1737565/txt/488592527/10.jpg) repeat #FFEAEA;
_height:1%;
text-align: center;
padding-left: 250px;
}
#footer p{color:#000;}
#bottom ,
#bottom a{color:#000;}
#bottom a:hover {
color: #000;
background: #F0F0F0;
border:2px dotted #000;
}
input, textarea {
vertical-align: middle;
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 3px double #6C6C6C;
background: #fff;
padding: 2px 5px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;}
select {
font-family: Helvetica, Arial, "LiHei Pro", PMingLiU, sans-serif;
font-size: 1.0em;
color: #000;
border: 1px solid #6C6C6C;
background: #fff;
padding: 2px;
width:100%;}
html{SCROLLBAR-FACE-COLOR:#272727;
SCROLLBAR-DARKSHADOW-COLOR:#8E8E8E;
SCROLLBAR-HIGHLIGHT-COLOR:#4F4F4F;
SCROLLBAR-ARROW-COLOR:#8E8E8E;
SCROLLBAR-3DLIGHT-COLOR:#8E8E8E;
SCROLLBAR-SHADOW-COLOR:#8E8E8E;}
/* ------------Google瀏覽器的捲軸設定 ------------ */
::-webkit-scrollbar{ /*捲軸的底色*/
background-color: #343434;}
::-webkit-scrollbar-thumb{ /*捲軸主體的顏色*/
background-color: #000000;
-webkit-border-radius: 6px ;}
::-webkit-scrollbar-button:vertical:decrement{ /* 捲軸上方的箭頭 */
background-image: url("https://s1.gifyu.com/images/L0001X01.png");
background-repeat: no-repeat;}
::-webkit-scrollbar-button:vertical:increment { /* 捲軸下方的箭頭 */
background-image: url("https://s1.gifyu.com/images/L0001X02.png") ;
background-repeat: no-repeat;}
/*下列語法請勿任意更改變動 ↓ */
#content .recommended-posts {display:none;}
#blog468x60Banner{display:none !important;}
#container #links-row-1 div.hslice[id*="-mib-"],
#container #links-row-1 div.hslice[id*="-Mib-"],
#container #links-row-1 div.hslice[id*="-mIb-"],
#container #links-row-1 div.hslice[id*="-miB-"]
{display:none !important;}
#container #links-row-1 div[class*="-mib-"],
#container #links-row-1 div[class*="-Mib-"],
#container #links-row-1 div[class*="-mIb-"],
#container #links-row-1 div[class*="-miB-"]
{display:none !important;}
.topbar-placeholder, #comment-text > div{display:none}
.article-body > div:last-child {width:0px; height:0px; margin-left: -2000px; }
#content .recommended-posts3 ul li > :nth-child(1):not([class*="source-emma"]) {
display: none;}
#comment-text ul li.post-info > span.user-name img{display:none;}
#idle-pop , #ad-full-page , .article-inread-ad {display:none;}
.author-profile__main{background: #FFFFFF20 !important;}
div#pix-mib-unfold-ad { left: -300px; }
.article-footer-tags {display:none}
全站熱搜






 留言列表
留言列表